📱
Interactive Prototype
🍿
Explanation
⏰
Total Time
The Process
Before I started I needed to be clear on what needed to be achieved. I streamlined my process into 4 Key Parts and areas of focus, with an estimated amount of time for each:
🎯 Part 1 - Define {Est 30mins}
🖼 Part 2 - Map & Explore {Est 2hrs}
👨🏻🎨 Part 3 - Sketch & Prototype {Est 2hrs}
✨ Part 4 - Polish { Est 1hr 30mins)
Setting time estimates and breaking into parts helps keep me efficient and focused on whats important. The brief was right, this was not going to be a piece of cake. 😅🎂
🎯
Part 1 - Define
Drew some “lines in the sand” including my own assumptions as a place to start and refer to.
Time ⏰ 33 mins
🖼
Part 2 - Observe, Map, Explore
Product designers create solutions based on real life problems, to anticipate what people might need in a smart oven app I wanted to understand how people use ovens, so I mapped my own experience and spoke to 4 more people.
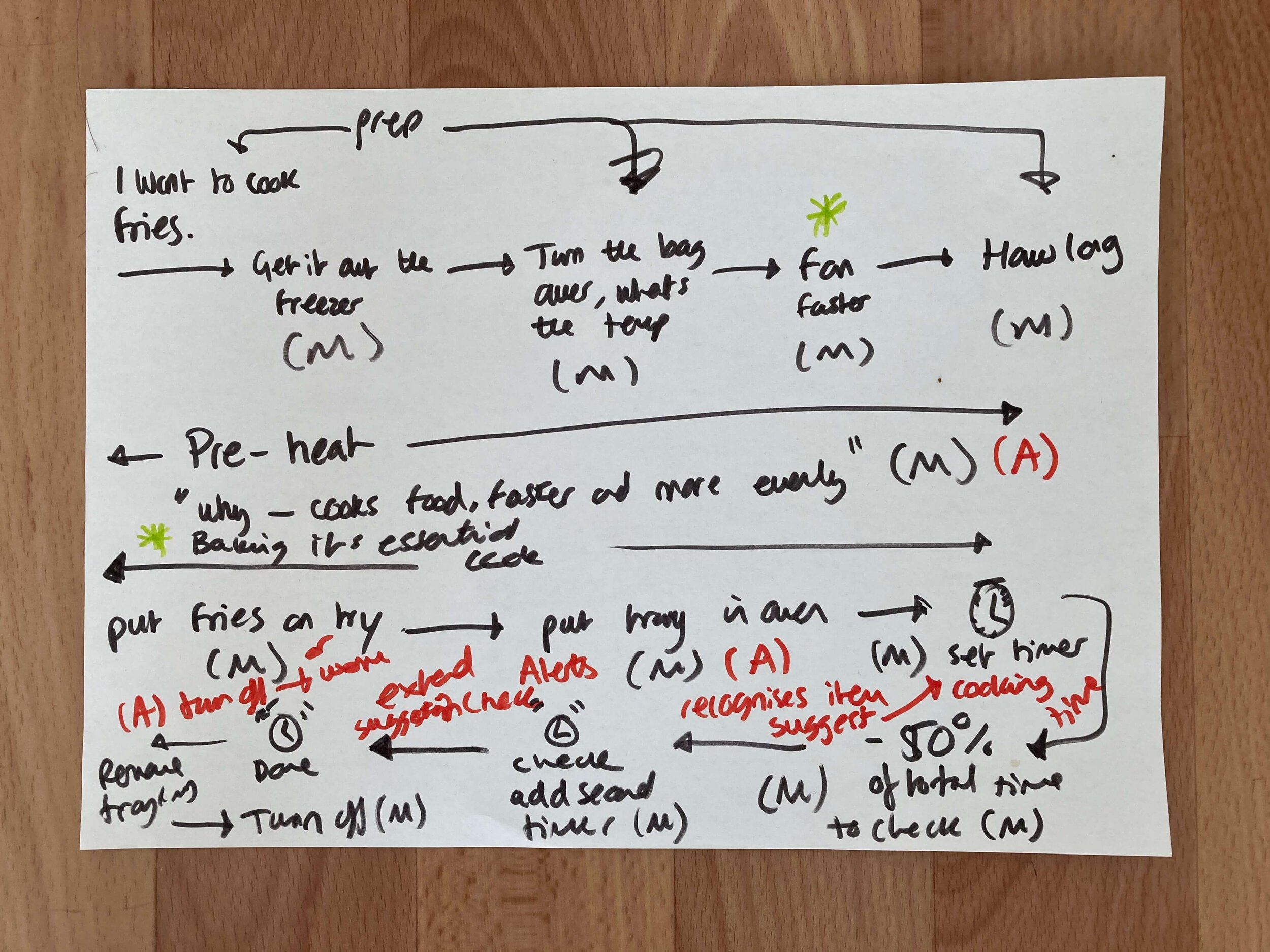
My Map
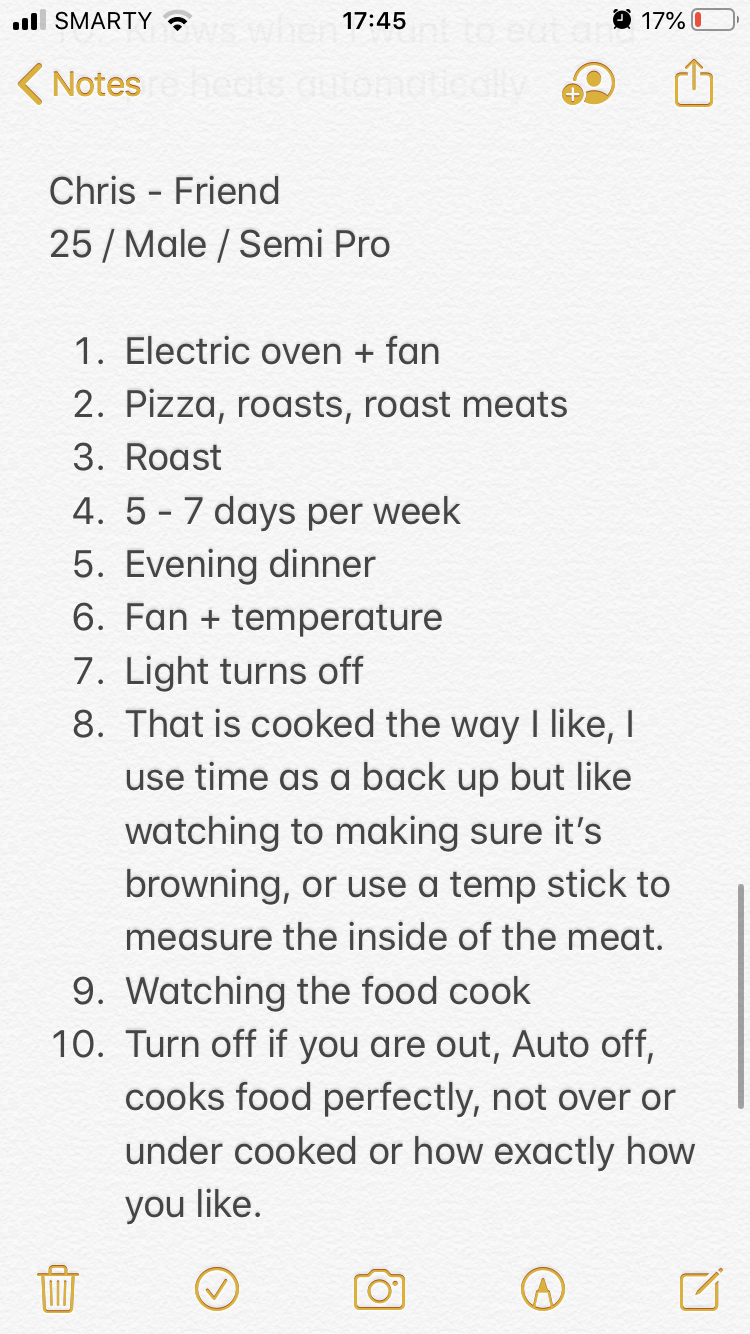
My Questions
My Answers
Things that stood out the most
Quality - Checking food
Control - Wanted to feel part of the experience
Safety - Food never burns, door locks, emergency off.
Key problems
You don’t know when your food is cooked.
The timer is only in the kitchen.
You can’t leave when its on.
Goals for design
It must compliment existing knowledge
Useable from anywhere
Can’t take longer to use then a normal oven
⏰ 2h 14mins
👨🏻🎨
Part 3 - Sketch and Prototype
⏰ 2h 34mins
✨
Part 4 - Polish
⏰ 37mins
Outcome
😅🥵🥴 That was a close call!! I used both sketch and Figma to achieve what was asked and what I wanted to show within the time. There you have it, an oven app that allows people to operate their oven from anywhere, check their food and adjust the cooking time with just a few taps — with safety features that included remote locking and anti burn. Food thats perfectly cooked, with complete peace of mind, helping cooking work for everyone.